Sublime Text 2 に Package Control を導入する
環境:Windows 7
Package Control のインストール
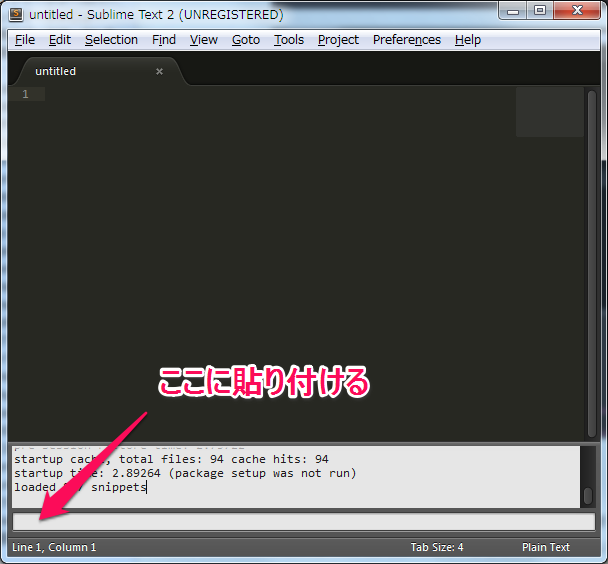
「Ctrl + `」を押すか、「View > Show Console」を選択すると画面の下の方にコンソールウィンドウが出るので、そこに以下のコードを貼り付けて Enter キーを押すだけでインストールが完了する。
Installation - Package Control
https://sublime.wbond.net/installation#st2
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
インストールは再起動が必要。
Package Control のメニューが追加された。
ちなみに、Pagckageのフォルダは
%APPDATA%/Roaming/Sublime Text 2/Packages/
にある。
Package Control の起動
パッケージコントロールを起動するには、
・「Prefelence > Pacage Control」を選択
・「Ctrl + Shift + p」で「Command Palette」を起動し、"package"で絞り込み、Package Control のコマンドを選択
Package Control からパッケージをインストール
パッケージコントロールを使って「Flatland」というフラットデザインのテーマをインストールする例。
https://github.com/thinkpixellab/flatland
「Ctrl + Shift + p」で「Command Palette」を起動し、"install" で絞り込み、「Package Control:Install Package」を選択する。
するとパッケージ一覧が表示されるので、"theme flat"で絞り込み、選択してインストール。
続いて設定ファイルの更新。
「Preferences > Settings - User」を選択すると Preferences.sublime-settings というファイルが開くので、https://github.com/thinkpixellab/flatland#activating-the-theme を参考に設定を追加する。
{
"theme": "Flatland Dark.sublime-theme",
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme"
}
Package Control からパッケージをアンインストール
「Ctrl + Shift + p」
↓
「Package Control: Remove Package」を選択
↓
アンインストールするプラグインを選択
↓
アンインストール完了
Windows で GVim 環境の構築
GVim のインストール
KaoriYaで配布しているVimをダウンロード。
http://www.kaoriya.net/
Windows 64bit版 ダウンロード
vim74-kaoriya-win64-20130901.zip
適当なフォルダを作って、解凍する。
今回は
C:\applications\vim74-kaoriya-win64
に入れた。
neobundle のインストール
プラグインは neobundle で管理する。
Shougo/neobundle.vim ・ GitHub
https://github.com/Shougo/neobundle.vim
gitが必要になるので msysgit をインストールしておく。
以前の記事を参照。
環境変数PATHにgitコマンドへのパスを追加しておくこと。
msysgit の git bush を起動して以下コマンドを実行
$ mkdir -p ~/.vim/bundle $ git clone git://github.com/Shougo/neobundle.vim ~/.vim/bundle/neobundle.vim
コマンドプロンプトから行う場合
mkdir %userprofile%\.vim\bundle cd %userprofile%\.vim\bundle git clone git://github.com/Shougo/neobundle.vim
vimrc に neobundle の設定を追加
C:\applications\vim74-kaoriya-win64\vimrc
を編集する。gvimrc ではなく vimrc なので注意。
以下を追加した。
" vim起動時のみruntimepathにneobundle.vimを追加 if has('vim_starting') set nocompatible set runtimepath+=~/.vim/bundle/neobundle.vim endif " neobundle.vimの初期化 call neobundle#rc(expand('~/.vim/bundle')) " NeoBundleを更新するための設定 NeoBundleFetch 'Shougo/neobundle.vim' " 読み込むプラグインを記載 NeoBundle 'Shougo/unite.vim' NeoBundle 'itchyny/lightline.vim' " 読み込んだプラグインも含め、ファイルタイプの検出、ファイルタイプ別プラグイン/インデントを有効化する filetype plugin indent on " インストールのチェック NeoBundleCheck
追加後、:NeoBundleInstall コマンドを実行したが
[neobundle/install] Target bundles not found.
て出てインストールできなかった。。
GVimを再起動したところ
Not installed bundles: ['unite.vim'] Install bundles now? (y)es, [N]o: y
となってのでyでインストールすることができた。
※追記
設定ファイル vimrc は直接いじらず、別途 _vimrc を作ってやるのがよいらしい。
読み込む優先順位は
:version
で確認できる。
システム vimrc: "$VIM\vimrc"
ユーザ vimrc: "$HOME\_vimrc"
第2ユーザ vimrc: "$HOME\vimfiles\vimrc"
第3ユーザ vimrc: "$VIM\_vimrc"
ユーザ exrc: "$HOME\_exrc"
第2ユーザ exrc: "$VIM\_exrc"
システム gvimrc: "$VIM\gvimrc"
ユーザ gvimrc: "$HOME\_gvimrc"
第2ユーザ gvimrc: "$HOME\vimfiles\gvimrc"
第3ユーザ gvimrc: "$VIM\_gvimrc"
システムメニュー: "$VIMRUNTIME\menu.vim"
参考:
vim UTF-8日本語版 - 設定ファイルの解説 - fudist
https://sites.google.com/site/fudist/Home/vim-nihongo-ban/sample-cfg#TOC--
vimrc, runtime の優先順位を理解して Windows と Linux で Vim の設定を共有する - teppeis blog
http://teppeis.hatenablog.com/entry/20080705/1215262928
HTMLで余白を入れてスペースを空けたい場合どうしたらよいか
HTMLやCSSをたまにしか書かない自分が度々遭遇して
困っていた小さな悩みが解決したのでメモ。
例えば、 jQuery Mobile でリストビューとボタンを並べて書く。
<div data-role="content"> <ul data-role="listview"> <li><a href="#page1">リスト1</a></li> <li><a href="#page2">リスト2</a></li> <li><a href="#page3">リスト3</a></li> </ul> <a href="#top" data-role="button" data-theme="b">Top</a> </div>
そうするとリストビューとボタンが重なって表示されてしまう。
で、こうゆう場合、いつもbrタグを何個か入れたり、hrタグを入れることで
余白を入れて間隔を空けていたが、CSSを使って解決するまともなやり方を知った。
a要素をp要素で囲い、余白を取るためにp要素にstyle属性で「padding-top:15px」と指定する。
<div data-role="content"> <ul data-role="listview"> <li><a href="#page1">リスト1</a></li> <li><a href="#page2">リスト2</a></li> <li><a href="#page3">リスト3</a></li> </ul> <p style="padding-top:15px;"> <a href="#top" data-role="button" data-theme="b">Top</a> </p> </div>
こうすることで以下のようになった。
Windows に msysgit の portable 版を使って git 環境を作る
前回、msysgit のインストーラを使って Windows にインストールしたが
インストール不要の Portable 版もあったのでそちらでもやってみる。
http://code.google.com/p/msysgit/downloads/list
から現在最新の
「PortableGit-1.8.4-preview20130916.7z」
をダウンロード。
適当なフォルダを作って、その中に解凍したものを入れるだけ。
今回は
C:\applications\PortableGit-1.8.4
に入れた。
git-bash.bat の編集
Gitの起動は解凍したGitフォルダ直下にある git-bash.bat から行う。
起動時にユーザのホームディレクトリに移動しておきたいので
git-bash.bat をテキストエディタで開き、
最初のコメントアウトの rem 行が途切れた辺りに以下の行を挿入する。
cd %USERPROFILE%
コマンドラインからGitを使うためのパス設定
また、コマンドラインからもgitコマンドを使えるようにするため、環境変数 PATH に以下のパスを追加しておく。
C:\applications\PortableGit-1.8.4\cmd;
Unixコマンドツールを利用したい場合は以下のパスも追加しておく。
C:\applications\PortableGit-1.8.4\bin;
Gitの初期設定
git config コマンドでユーザ設定を行う。
$ git config --global user.name "John Doe" $ git config --global user.email johndoe@example.com
~/.gitconfig
にファイルが作成される。
Windows環境下では、Gitは$HOMEディレクトリ(環境変数USERPROFILEで指定)の中の.gitconfigファイルを検索する。
確認
$ git config -l core.symlinks=false core.autocrlf=true color.diff=auto color.status=auto color.branch=auto color.interactive=true pack.packsizelimit=2g help.format=html http.sslcainfo=/bin/curl-ca-bundle.crt sendemail.smtpserver=/bin/msmtp.exe diff.astextplain.textconv=astextplain rebase.autosquash=true user.name=John Doe johndoe@example.com
autocrlf がデフォルトで true になっているので
改行コードを変更しないように false にしておく。
$ git config --global core.autocrlf false
Windows に msysgit をインストールして git 環境を作る
Windows に msysgit (Git for Windows)をインストールする。
環境
OS: Windows7 x64
Git: msysgit 1.8.4 x32
msysgit
http://code.google.com/p/msysgit/downloads/list
現在最新の
「Git-1.8.4-preview20130916.exe」
をダウンロード。
- Select Destination Location (インストール先の選択)

そのまま(C:\Program Files (x86)\Git)
- Select Components (コンポーネントの選択)
・Additional icons ┠ In the Quick Launch ┗ On the Desktop →ショートカットアイコンを作成。デスクトップとクイック起動を選べる ・Windows Explorer integration ┠ Simple context menu (Registry based) ┃┠ Git Bash Here ┃┗ Git GUI Here ┗ Advanced context menu (git-cheetah plugin) → エクスプローラのコンテキストメニューにGitコマンドメニューを追加する ・Associate .git* configuration files with the default text editor → gitファイルをGit Bash上で実行するように関連付けする ・Associate .sh files to be run with Bash → シェルスクリプトファイルをGit Bash上で実行するように関連付けする ・Use a TruType font in all console windows (not only for Git Bash) → コマンドプロンプトで TrueType フォントを利用する設定
余計なものは入れたくなかったのですべてチェックを外した。
- Select Start Menu Folder (スタートメニューの選択)
- Adjusting your PATH environment (環境変数PATHの設定)
・Use Git Bash only → 環境変数PATHの変更はなし ・Run Git from the Windows Command Prompt → 環境変数PATHにGITが追加される ・Run Git and included Unix tools from the Windows Command Prompt → GitとUnix toolsの両方が環境変数PATHに追加される。 find.exeやsort.exeなどのWindowsツールを上書きするので注意。
環境変数PATHにgitコマンド、またはUnixコマンドツール群フォルダにパスを通すか選択する。
コマンドラインからgitコマンドを使用するので、2番目を選択してGitコマンドはPATHに追加した。
Unixコマンドツールも便利なので、利用するなら3番目を選択する。(curl,sshなど使える)
以下のパスが追加される。不要ならこれを消せばよい。
C:\Program Files (x86)\Git\cmd;
C:\Program Files (x86)\Git\bin;
- Configuring the line ending conversions (改行コードの変換の選択)
・Checkout Windows-style, commit Unix-style line endings
→ チェックアウト時にLFをCRLFに変換、コミット時にCRLFをLFに変換。
Windows上でのクロスプラットフォームプロジェクトではこれが推奨("core.autocrlf"がtrue)。
・Checkout as-is, commit Unix-style line endings
→ チェックアウト時は変換なし、コミット時はCRLFをLFに変換。
Unix上でのクロスプラットフォームプロジェクトではこれが推奨("core.autocrlf"がinput)。
・Checkout as-is, commit as-is
→ チェックアウト時、コミット時ともに改行コードの変換なし。
クロスプラットフォームのプロジェクトではではお勧めしない("core.autocrlf"がfalse)。最近のWindowsエディタは改行コードLFに対応されており問題なく扱えるので
変換しない一番下の「Checkout as-is, commit as-is」を選択。
この設定は後で変更可能。git configコマンドで行う。
http://git-scm.com/book/ch7-1.html または http://git-scm.com/book/ja/Git-%E3%81%AE%E3%82%AB%E3%82%B9%E3%82%BF%E3%83%9E%E3%82%A4%E3%82%BA-Git-%E3%81%AE%E8%A8%AD%E5%AE%9A の "core.autocrlf" 部分を参考。
※追記
実際にマルチプラットフォーム環境で開発を行ったが、改行コードCRLFとLFが混在しているのは気持ち悪いのでLFに統一したほうがよい。なのでここでは「Checkout as-is, commit Unix-style line endings」または「Checkout Windows-style, commit Unix-style line endings」を選択すべきだった。
コマンドで変更する
$ git config --global core.autocrlf true
確認
$ git config --global -l
- インストール完了
スタートメニューに Git Bush と Git GUI が作成された。

追記:
ちなみに「Windows Explorer integration」でシェル拡張を入れると
アンインストールときに削除できなかった。
削除するにはコマンドプロンプトから以下実行。
64-Bit Windows
> cd "C:\Program Files (x86)\Git\git-cheetah" > regsvr32 /u git_shell_ext64.dll
32-Bit Windows
> cd "C:\Program Files\Git\git-cheetah" > regsvr32 /u git_shell_ext.dll
参考:
http://stackoverflow.com/questions/2459763/how-do-i-remove-msysgits-right-click-menu-options
http://d.hatena.ne.jp/namutaka/20100409/1270786312
http://d.hatena.ne.jp/satosystems/20120615/1339758075
Puttyでセッションの設定を一括で変更する
セッションの設定をGUIでちまちま変更するのが非常に面倒くさいので、一括で変更を行う方法を試した。
Putty の設定はレジストリに保存されている。
1. regedit 起動
Winキー+R から「ファイル名を指定して実行」ダイアログを開き、「regedit」と入力して実行するとレジストリエディターが起動する。
2. Putty の設定をエクスポート
Puttyの設定がされている以下の項目を開く。
HKEY_CURRENT_USER\Software\SimonTatham\PuTTY\Sessions
Seesions の右クリックメニューからエクスポートで.regファイルに出力する。
3. .regファイルの作成
出力した.regファイルを参考に、変更箇所のみを記述した.regファイルを新たに作成する。
今回は「ウィンドウ」->「色」にある「標準の背景」を黒から灰色に変更する例。
Windows Registry Editor Version 5.00 [HKEY_CURRENT_USER\Software\SimonTatham\PuTTY\Sessions] [HKEY_CURRENT_USER\Software\SimonTatham\PuTTY\Sessions\<対象のセッション名1>] "Colour2"="60,60,60" [HKEY_CURRENT_USER\Software\SimonTatham\PuTTY\Sessions\<対象のセッション名2>] "Colour2"="60,60,60" [HKEY_CURRENT_USER\Software\SimonTatham\PuTTY\Sessions\<対象のセッション名3>] "Colour2"="60,60,60"